Web/css
5. 그룹 선택자
Uno_says
2024. 7. 22. 09:52
728x90
✔️ 그룹 선택자
그룹 선택자는 동일한 스타일을 여러 선택자에 적용하기 위해 사용된다. 여러 선택자를 쉼표로 구분하여 그룹을 형성하고, 해당 그룹에 동일한 스타일을 적용할 수 있다. 이는 코드를 간결하게 유지하고 일관된 스타일을 적용하는 데 유용하다.
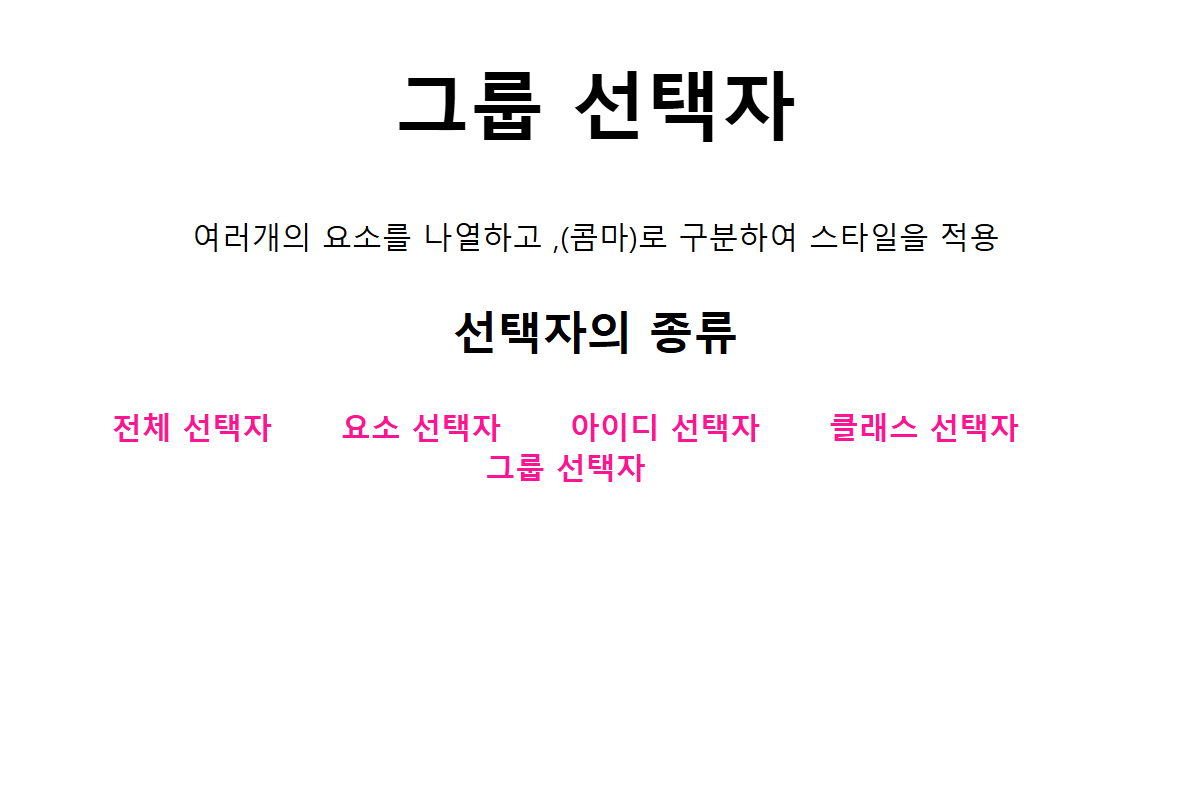
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>그룹 선택자</title>
<style>
* { text-align: center; }
h2 { font-size: 50px; }
h3 { font-size: 30px; }
p, li { font-size: 20px; }
li { display: inline-block; margin-right: 40px; font-weight: bold; color: deeppink; }
</style>
</head>
<body>
<h2>그룹 선택자</h2>
<p>여러개의 요소를 나열하고 ,(콤마)로 구분하여 스타일을 적용</p>
<h3>선택자의 종류</h3>
<li>전체 선택자</li>
<li>요소 선택자</li>
<li>아이디 선택자</li>
<li>클래스 선택자</li>
<li>그룹 선택자</li>
</body>
</html>
👇

728x90