Web/html
4. 서식 태그
Uno_says
2024. 7. 10. 16:36
728x90
✔️ 서식 태그
"서식 태그"는 HTML 문서에서 텍스트의 서식을 지정하는 태그들을 가리킨다. 여러 서식 태그들이 텍스트의 스타일, 강조, 목록, 링크 등을 정의하는 데 사용된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>서식태그</title>
</head>
<body>
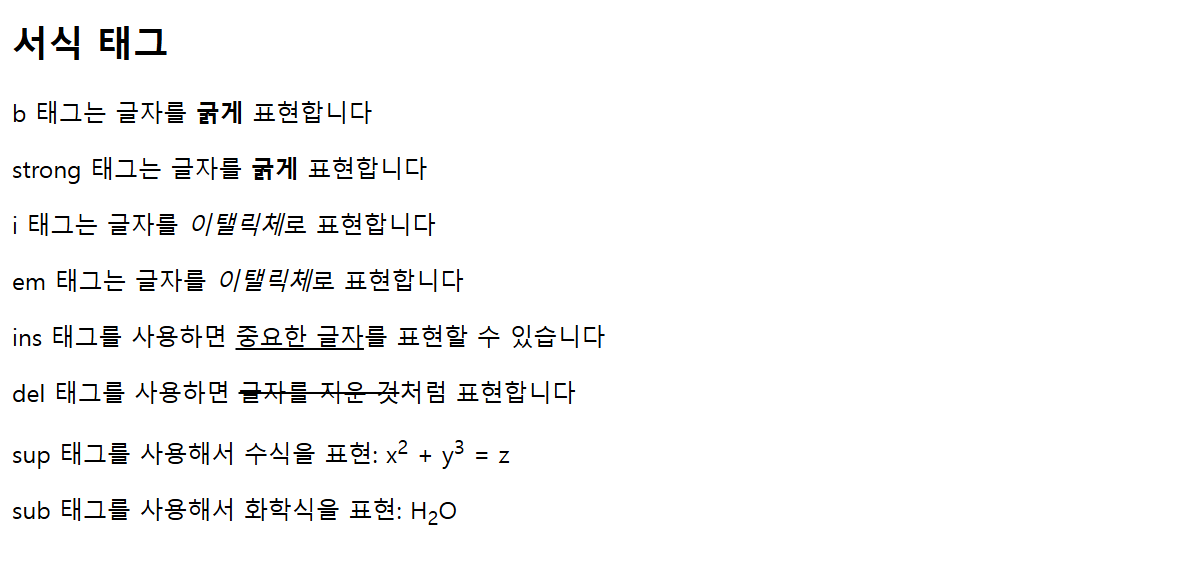
<h2>서식 태그</h2>
<p>b 태그는 글자를 <b>굵게</b> 표현합니다</p>
<p>strong 태그는 글자를 <strong>굵게</strong> 표현합니다</p>
<p>i 태그는 글자를 <i>이탤릭체</i>로 표현합니다</p>
<p>em 태그는 글자를 <em>이탤릭체</em>로 표현합니다</p>
<p>ins 태그를 사용하면 <ins>중요한 글자</ins>를 표현할 수 있습니다</p>
<p>del 태그를 사용하면 <del>글자를 지운 것</del>처럼 표현합니다</p>
<p>sup 태그를 사용해서 수식을 표현: x<sup>2</sup> + y<sup>3</sup> = z</p>
<p>sub 태그를 사용해서 화학식을 표현: H<sub>2</sub>O</p>
</body>
</html>

👇

728x90